
Model, View, Template을 합쳐서 MVT 구조라고 한다.
Model
- 데이터 구조 생성
- 데이터베이스와 소통
하는 역할을 한다.
예를 들어 살펴보자!

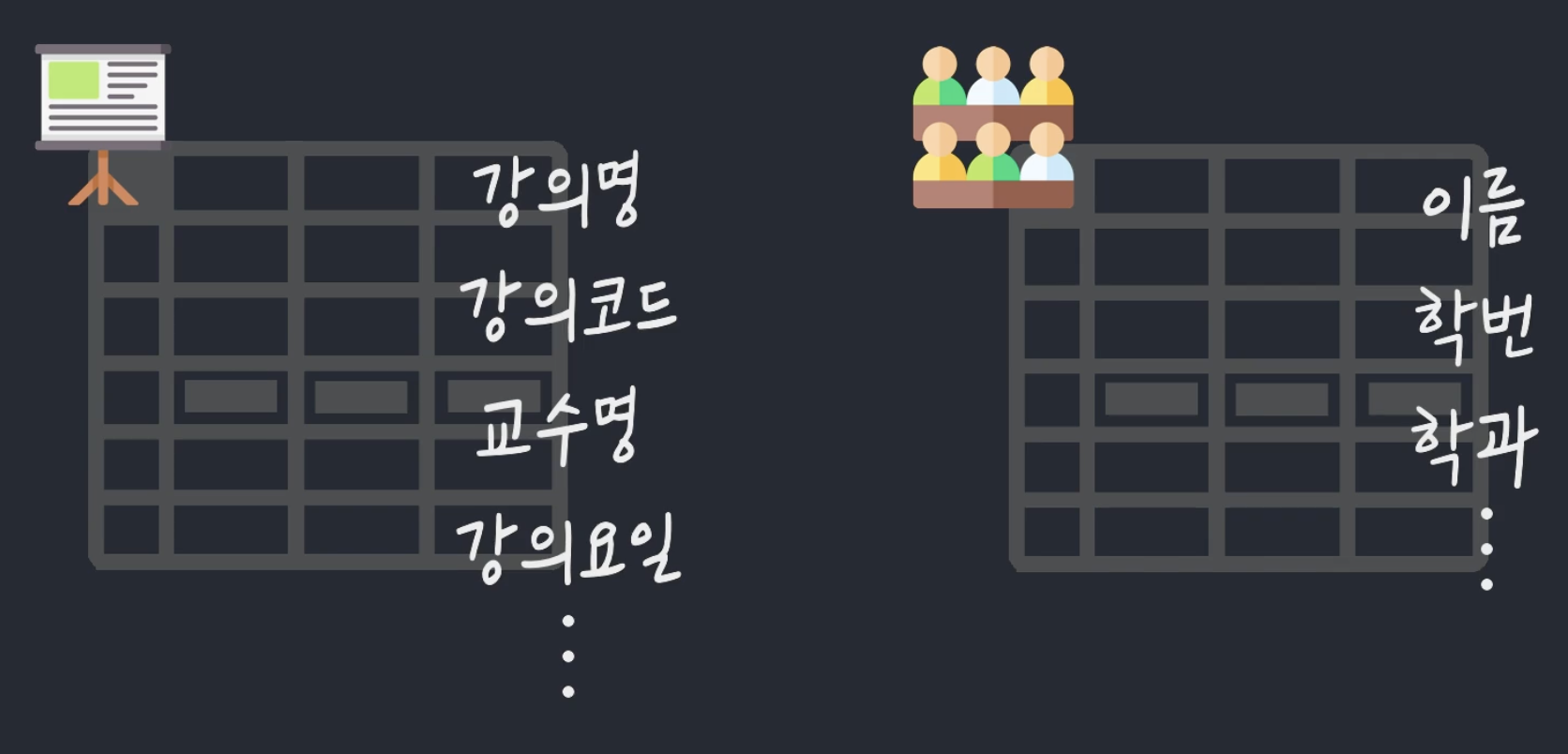
대학교 수강신청 사이트를 만든다고 하자.
그럼 우리는 강의 정보와 수강생 정보가 있어야 한다.

데이터베이스를 이런식으로 생성해야겠지
이런 정보를 우리가 model에 정의하면 우리는 정의한 데이터베이스와 소통하며 데이터를 CRUD 하게 된다.

Template
- HTML, CSS, JS를 이용해 웹 사이트의 화면 구성 담당
- template language를 이용해 매번 바뀌는 동적인 화면 구성할 수 있음
예를 들어보자
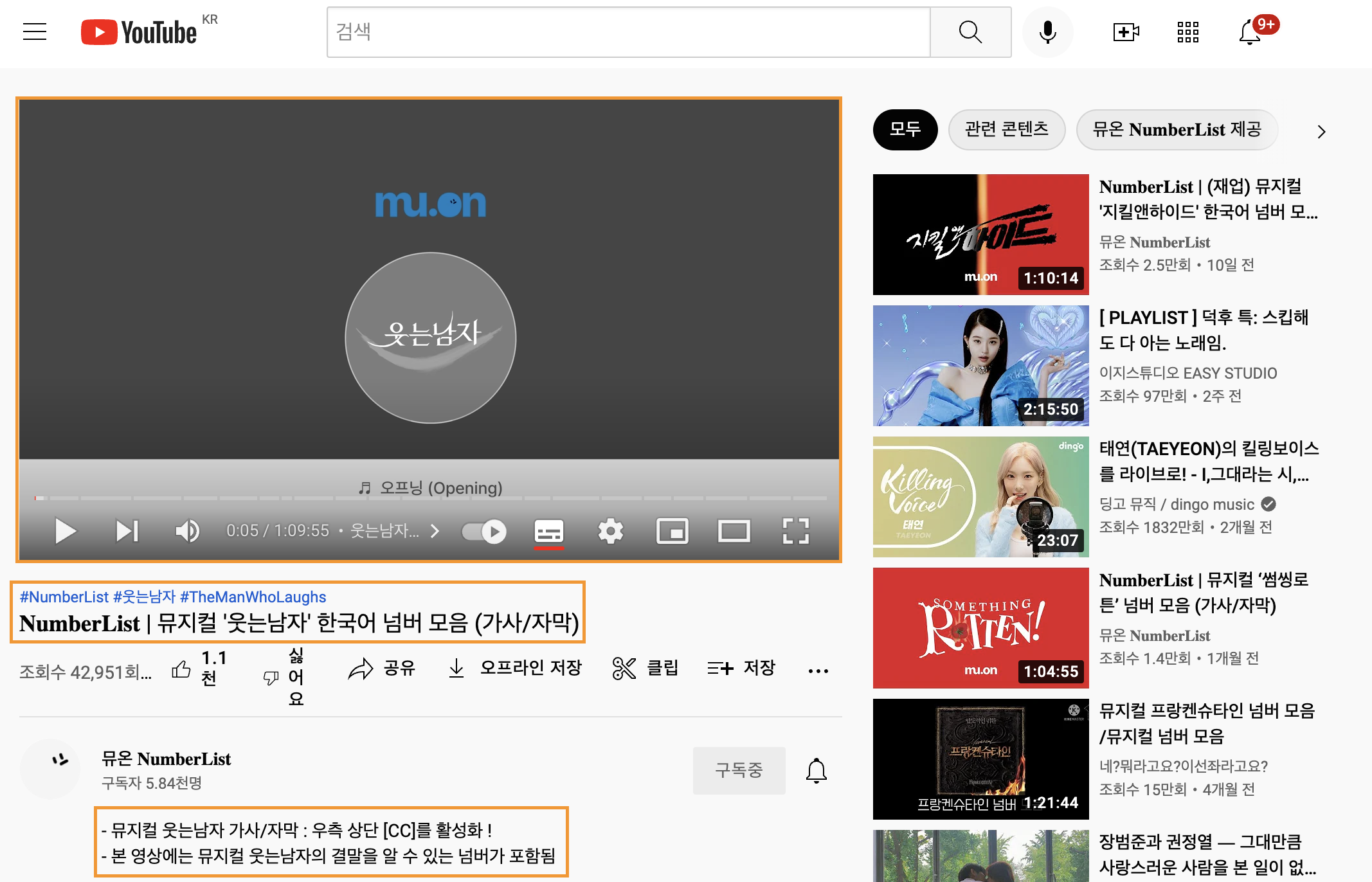
유튜브를 생각해보면

우리가 어떤 영상을 봐도 기본적인 틀은 비슷하다.
같은 틀 안에서 영상, 제목, 설명글 같은 부분들이 바뀌게 될 것이다.
Template Language를 사용하면 저 바뀌게 되는 부분들만 동적으로 바꿀 수 있다.
그래서 저 기본적인 틀은 HTML, CSS로 작성하고 바뀌는 부분은 Template Language로 작성하면 된다.
View
- 웹 사이트의 로직을 담당
- Model과 Template 사이를 연결
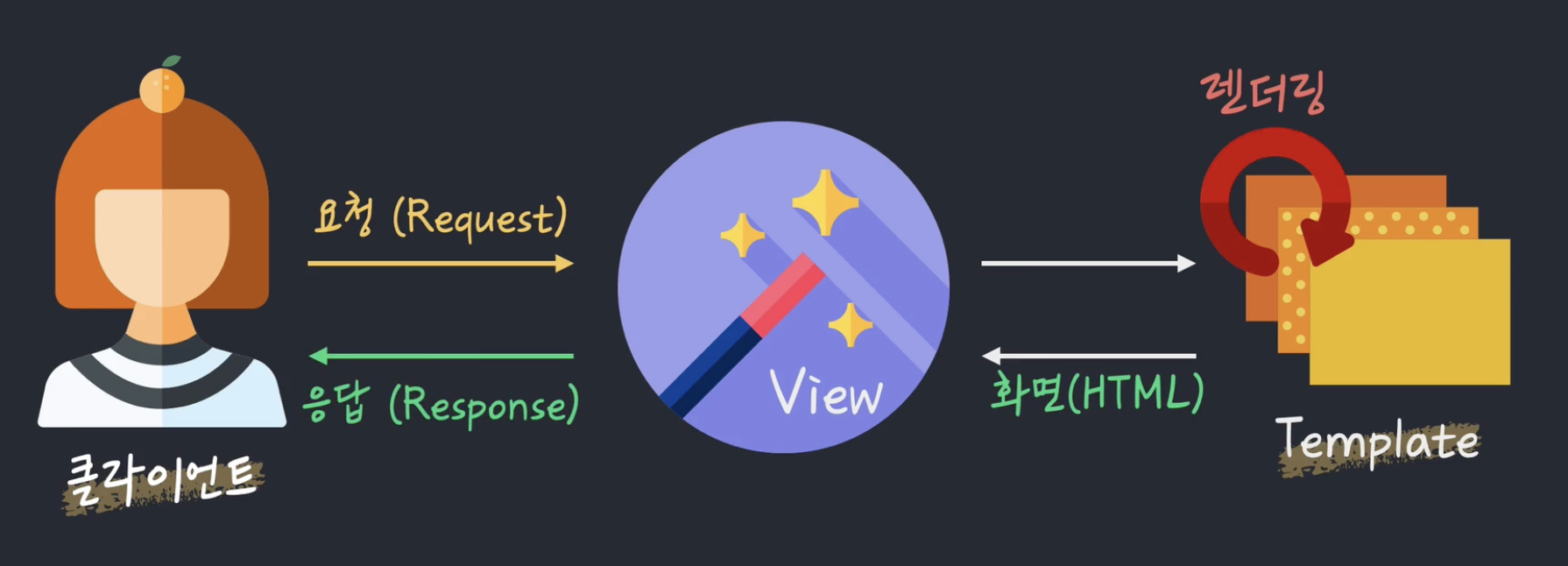
쉽게 얘기해서 요청(Request)이 들어오면 요청을 처리해 응답(Response)해주는 역할이다.
간단하게 표현하자면

요청에 응답하는 것이다.
여기서 렌더링이란 Template Language(바뀌는 부분)를 사용한 Django 코드를 HTML로 바꿔주는 과정을 말한다.
렌더링에 관해 더 자세한 내용은 더보기로 달아놓겠음
render()
render( request, template_name, context=None, content_type=None, status=None, using=None )
render 함수는 인자로 주어진 템플릿을 사전형(dict) 인자인 context와 결합해서 렌더링을 거친 다음 HttpResponse 객체로 반환하는 함수이다.
쉽게 말하면 인자로 넘겨주는 템플릿과 context 데이터를 합쳐서 HttpResponse 객체로 돌려주는 함수라고 할 수 있음.
필수 인자
이 중에서 필수인자는 request와 template_name 이다.
- request에는 데이터를 요청한 요청 객체를 넘겨줌.
...
def view(request):
return render(request, ...)
...
이 request를 넘겨주는 이유는 요청에 대한 정보에 접근해서 user, session 등 여러 가지 기능을 구현하기 위해서이다.
- template_name은 렌더링에 사용할 대상 템플릿을 명시한다.
선택 인자
다음으로 선택 인자를 보면
- context 는 템플릿에 추가할 값들이 들어 있는 사전형 인자로 기본값은 아무것도 없는 None
- content_type 은 결과로 만들어 내는 문서의 유형을 말하며 기본값은 'text/html' 즉 HTML 웹 페이지
- status 는 상태 코드(Status Code) 값이며 기본값은 200(성공)
- using 은 템플릿을 렌더하는 템플릿 엔진을 지정할 수 있는 인자이다. 원하는 경우 다른 템플릿 엔진을 사용하여 템플릿 렌더링 가능
두 개의 render
사실 우리가 알고 있는 과정 중 'render'라고 불리는 과정은 두 가지가 있다.
우리가 Django Template Language를 써서 작성한 코드를 읽어서 일반적인 HTML 코드로 바꿔주는 과정도 rendering이라고 하고, 이 HTML 파일을 브라우저가 읽어서 우리가 실제로 보는 이쁜 웹 페이지로 바꿔주는 과정도 rendering이라고 한다.
그러니까 서버에서 Django 코드를 render 해서 HTML 파일로 만들고 그 다음 웹 브라우저에서 HTML 파일을 render 해서 우리가 보는 웹페이지로 바꿔주는 것이다.
Django 강의에서 말하는 render는 대부분 Template Language를 사용한 Django 코드를 HTML로 바꿔주는 과정을 일컫기는 하지만 이 두 가지 과정 모두 render이긴 하다.
쫌만 복잡하게 살펴본다면

Model과 Template 사이를 컨트롤해주는 역할이라고 볼 수 있다.
'컴퓨터 > WEB' 카테고리의 다른 글
| [Django] PythonAnywhere로 Django 프로젝트 배포하기 (0) | 2022.05.01 |
|---|---|
| [Django] Django의 Migration (0) | 2022.04.30 |
| [Django] Template Language (0) | 2022.04.28 |
| [Django] 장고에서 URL 작성하는 방법과 URL 처리 (0) | 2022.04.27 |
| [Django] 디장고 디렉터리 구조 살펴보기 (0) | 2022.04.27 |